Hello everyone, I am brother boy.
I believe that friends who have played the crawler know selenium, an automated testing tool. Writing a Python automation script to free your hands is basically a routine operation, and if you can’t crawl with a crawler, you can use automated tests to make up for it.
Although selenium has a complete documentation, but also requires a certain learning cost, for a pure white still some threshold.
Recently, Microsoft open-sourced a project called playwright-python, which is simply awesome! This project is for the Python language automation tools , even without writing code , you can realize the automation function .
It may seem a bit unbelievable to you, but it’s that awesome. Let’s take a look at this magic tool together.
1. Introduction to Playwright
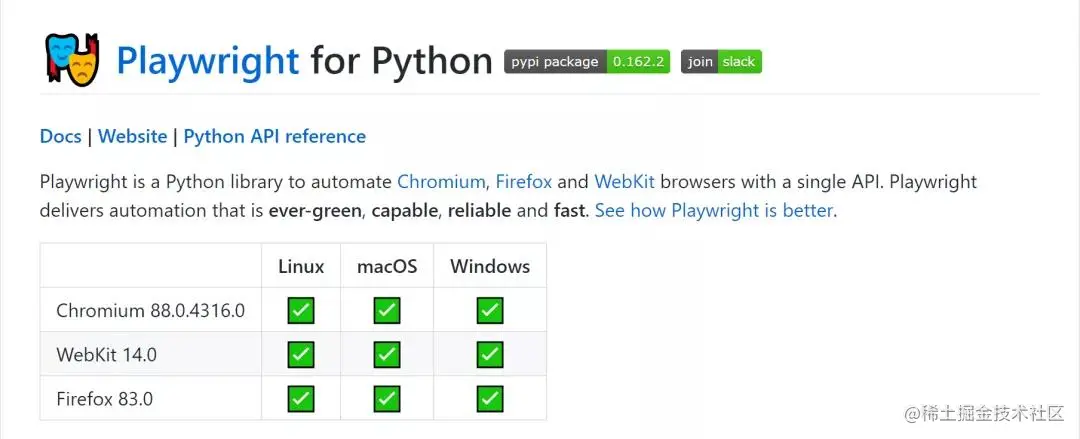
Playwright is a powerful Python library that automates major browser automations such as Chromium, Firefox, WebKit, etc. with just one API, and supports running in headless mode, header mode at the same time.
The automation technology provided by Playwright is green, powerful, reliable and fast, and supports Linux, Mac and Windows operating systems.
2. Using Playwright
Installation
Installation of Playwright is very simple, two steps.
1 |
|
The two pip operations above are installed separately:
- Install the Playwright dependency library, which requires Python 3.7+.
- Install driver files for Chromium, Firefox, WebKit and other browsers.
Recording
To use Playwright you don’t need to write a single line of code, we just need to operate the browser manually, it will record our actions and then generate the code script automatically.
Here is the recorded command codegen, just one line.
1 |
|
The usage of “codegen” can be viewed with “–help”, the simple usage is to add the url link directly after the command, or add “options” if otherwise needed.
1 | python -m playwright codegen --help |
options meaning:
- -o: save the recorded script to a file.
- –target: specify the language to generate the script, there are two kinds,
JSandPython, the default is Python. - –b: specify the browser driver
For example, I want to search on baidu.com, use the chromium driver, and save the result as a my.py file in python.
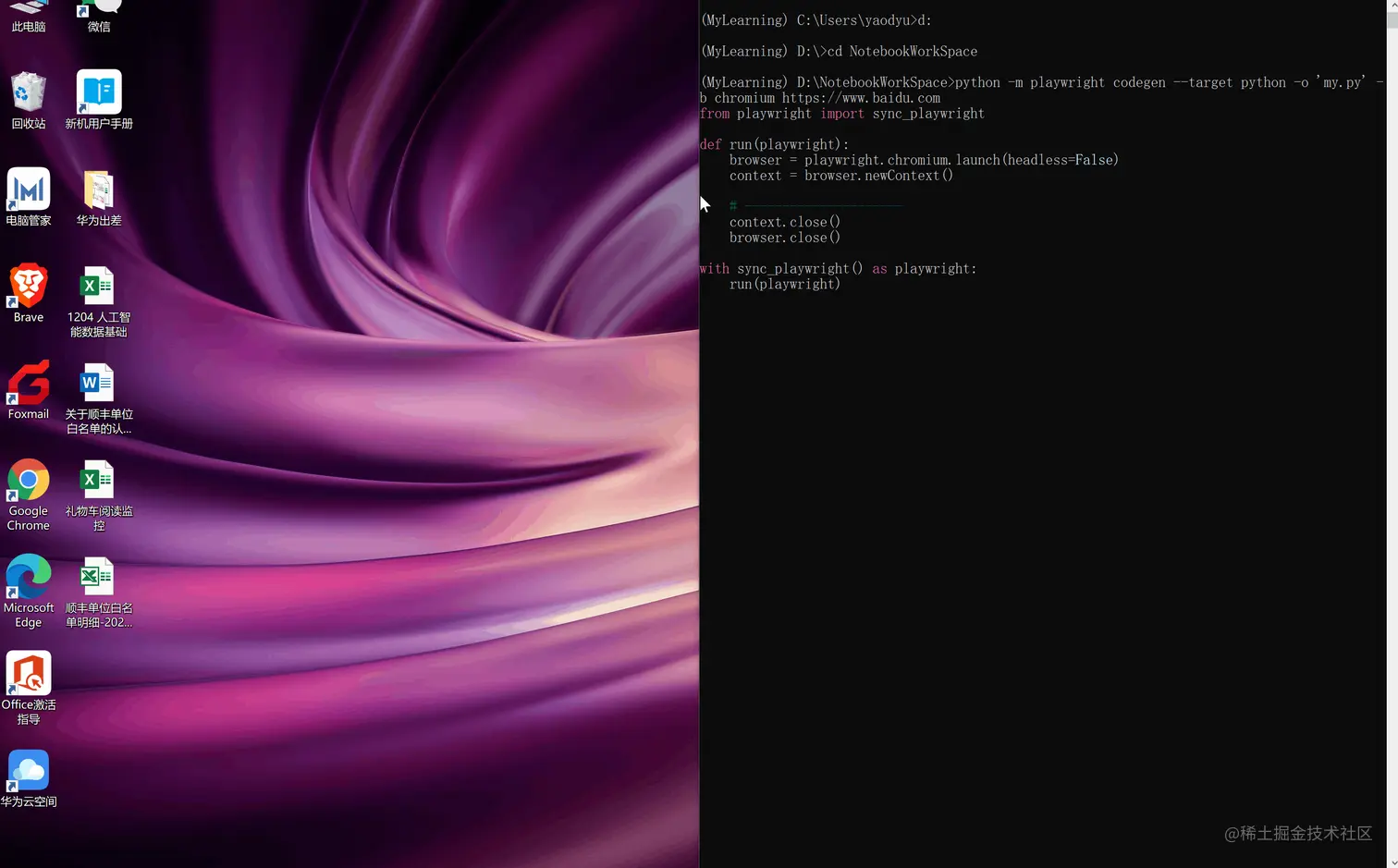
1 | python -m playwright codegen --target python -o 'my.py' -b chromium https: |
Command line input will automatically open the browser, and then you can see that every move on the browser will be automatically translated into code, as shown below.
Automatically close the browser when finished and save the generated automation script to a py file.
1 | from playwright import sync_playwright |
In addition, playwright provides both synchronous and asynchronous API interfaces, documented below.
Synchronization
The following sample code: open three browsers in turn, go to baidu search, screenshot and exit.
1 | from playwright import sync_playwright |
Asynchronous
Asynchronous operations can be combined with asyncio to perform three browser operations simultaneously.
1 | import asyncio |
Mobile
What’s more, playwright also supports browser emulation on mobile. Here’s a snippet of code from the official documentation that simulates the Safari browser on an iphone 11 pro at a given geographic location, first navigating to maps.google.com, then executing the location and taking a screenshot.
1 | from playwright import sync_playwright |
It can also be used with the pytest plugin, so you can try it yourself.
3. Summary
playwright has many advantages over existing automated testing tools, such as:
- Cross-browser, supports Chromium, Firefox, WebKit.
- Cross-operating system, supports Linux, Mac, Windows.
- can provide recording code generation function, free hands
- Can be used for mobile
Currently there are shortcomings is that the ecology and documentation is not very complete, such as no API Chinese documentation, no better tutorials and examples for learning. However, I believe that as more and more people know, the future will be better and better.
GitHub Link:github.com/microsoft/p…
open source organization:Microsoft